⬇️ Install
npm i @buildwithlayer/core @buildwithlayer/chat @buildwithlayer/builder
You just installed our Core framework along with the Chat and Builder. These are all the NPM packages you need to get a Copilot up and running in your project.
Now that you have completed the installation, go to the entry point of you app and initialize each of the modules. In a create react application we used App.tsx to handle initialization. That said it should work with any framework since it mounts on the DOM.
note
You will need your Layer API key and Layer Customer API key to launch our application.
warning
Do Not include your Layer Customer API key in production
- React
- Angular
- Vue
// App.jsx
import logo from './logo.svg';
import './App.css';
import { useEffect } from 'react';
import { initLayerCore } from '@buildwithlayer/core';
import { initLayerBuilder } from '@buildwithlayer/builder';
import { initLayerChat } from '@buildwithlayer/chat';
initLayerCore();
initLayerBuilder();
initLayerChat();
layerCore.mount({
layerApiKey: "LAYER_API_KEY",
// Do not include this in production code
layerCustomerApiKey: "LAYER_CUSTOMER_API_KEY",
});
layerBuilder.mount();
layerChat.mount();
function App() {
return (
<div className="App">
<header className="App-header">
// app.component.js
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { initLayerBuilder } from '@buildwithlayer/builder';
import { initLayerChat } from '@buildwithlayer/chat';
import { initLayerCore } from '@buildwithlayer/core';
initLayerBuilder();
initLayerChat();
initLayerCore();
layerBuilder.mount();
layerChat.mount();
layerCore.mount({
layerApiKey: 'LAYER_API_KEY',
// Do not include this in production code
layerCustomerApiKey: 'LAYER_CUSTOMER_API_KEY',
});
@Component({
...
// App.vue
<script setup lang="ts">
import { initLayerBuilder } from '@buildwithlayer/builder';
import { initLayerChat } from '@buildwithlayer/chat';
import { initLayerCore } from '@buildwithlayer/core';
initLayerBuilder();
initLayerChat();
initLayerCore();
layerBuilder.mount();
layerChat.mount();
layerCore.mount({
layerApiKey: 'LAYER_API_KEY',
// Do not include this in production code
layerCustomerApiKey: 'LAYER_CUSTOMER_API_KEY',
});
</script>
<template>
...
</template>
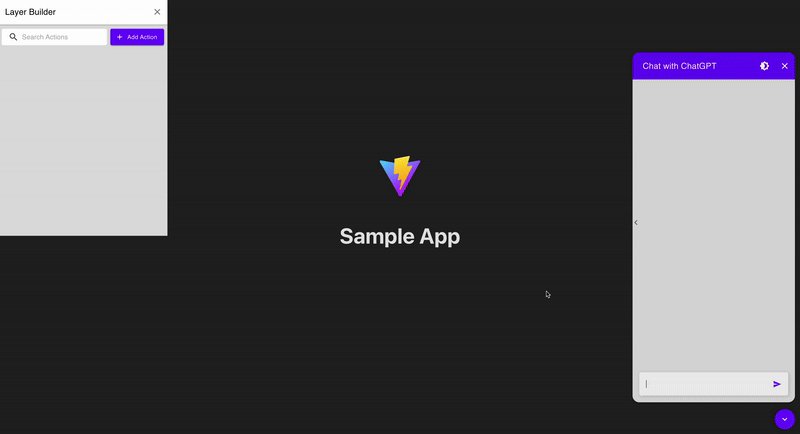
If you installed everything correctly you should see the following two components in your application 🎉: